Tóm tắt nội dung
Hiện nay các website trực tuyến, mô hình mua sắm online trên sàn thương mại điện tử, app ngân hàng số….. đều đang sử dụng tính ứng dụng của Angular. Hơn thế nữa, hàng triệu người trên thế giới cũng đang web trực tuyến trên di động cũng có liên quan tới framewwork này. Vậy Angular là gì? Tại sao nó quan trọng tới vậy?
Đồng thời khi nhắc tới Angular thường đi kèm với Angular JS, vậy điểm khác nhau giữa Angular JS và Angular là gì? Hãy cùng tìm hiểu các thông tin trong bài viết dưới đây của Daotaotester.com nhé!

Angular là gì?
Để dễ hiểu hơn về định nghĩ Angular là gì thì hãy theo dõi ví dụ sau:
“Nếu bạn làm theo cách truyền thống thì 1 ngày bạn chỉ làm ra 20 chiếc bút, nhưng nếu bạn sử dụng công nghệ máy móc hiện đại thì số lượng này có thể gấp 100 lần so với số lượng làm bằng tay. Và đối với Developers cũng vậy, nếu không sử dụng tính ứng dụng của Angular thì mất nhiều thời gian trong việc hoàn thành giao diện phần mềm, web”. Vậy Angular là gì?
Angular được biết tới là Framework JavaScript được soạn thảo bằng ngôn ngữ Typescript hay mã nguồn mở hoàn toàn miễn phí được phát triển bởi Google. Đây cũng là loại Framework Front End mạnh mẽ và có tính ứng dụng cao nhất sử dụng trong khi cắt các HTML cao cấp.

Thêm vào đó, khi sử dụng Angular sẽ giúp lập trình viên có thể hoàn thiện các trang web đơn bằng Typescript và HTML nhanh và hiệu quả hơn.
Chính vì thế, nếu bạn muốn làm việc thành thạo với Angular thì bạn phải nắm vững các kiến thức có liên quan tới CSS, HTML, JavaScript và 1 phần kiến trúc của MVC.
Tại sao bạn cần một framework?
Khi bạn xem và sử dụng các website được phát triển trên nền tảng trực tuyến thì bạn cũng có thể dễ dàng nhận thấy mục quản lý thông tin của người dùng như tên đăng nhập, đăng ký tài khoản, kết nối đến các loại dữ liệu liên quan hay liên kết với tài khoản mạng xã hội….. Đây chính là 1 phần lợi ích tuyệt vời của Framework mang tới.

Bên cạnh đó, các Framework này thường được xây dựng và hiển thị sẵn trên nhiều nền tảng website ứng dụng. Do đó, bạn có thể thấy Framework đóng vai trò rất quan trọng, cụ thể:
– Tiết kiệm năng lượng và rút ngắn thời gian hoàn thành cho 1 dự án website, ứng dụng hoàn chỉnh.
– Công sức được giảm tối đa khi phát triển phần mềm dựa vào Framwork.
– Quá trình vận hành và bảo trì ứng dụng sau này sẽ trở nên đơn giản hơn rất nhiều nhờ vào phần cấu trúc được chuẩn hóa trước đó.
– Dựa trên các chức năng được cung cấp bởi Framework sẽ giúp cho lập trình viên có thể mở rộng thêm nhiện tiện ích tùy chọn khác. Hoặc có thể thêm vào 1 số chức năng mới nhưng phải dựa trên quy định tiêu chuẩn được đề ra trên hệ thống.
Tại sao nên sử dụng Angular?
Thông thường, Angular thường được sử dụng trong khi phát triển và thiết kế Website. Không chỉ vì tính thuận tiện và hiệu quả chúng đem tới mà vì một vài lý do cơ bản sau đây:
– Hiệu suất hoạt động của Website luôn được tối ưu hóa ngay cả khi dung lượng sử dụng và kích thước được tiết kiệm ở mức thấp nhất.
– Nguồn dữ liệu HTML luôn được hoạt động 1 cách linh hoạt nhất.

– Nhiều đặc tính nổi bật giúp cho dữ liệu code HTML luôn hoạt động mạnh mẽ như: local, if, for, variable…..
– Nhờ vào tính năng Binding Data theo dõi, cập nhật các thao tác được file hiển thị trên Data Mode được dễ dàng hơn.
– Nội dung có thể được tái sử dụng lại, khả năng xây dựng cao do sở hữu nhiều module độc lập.
– Tất cả các bài toán logic có liên quan luôn được hỗ trợ xử lý nhanh và hiệu quả nhất thông qua hệ thống Back End.
Các tính năng của Angular
MVC
Với tính năng này các Framework Angular sẽ được nhúng trực tiếp vào MVC gốc, bước thực hiện này khá giống với phần kiến trúc phần mềm. Chính vì thế, với tính năng MVC không yêu cầu lập trình viên phải chia nhỏ và hợp nhất các ứng dụng hay thành phần trong khi sử dụng.
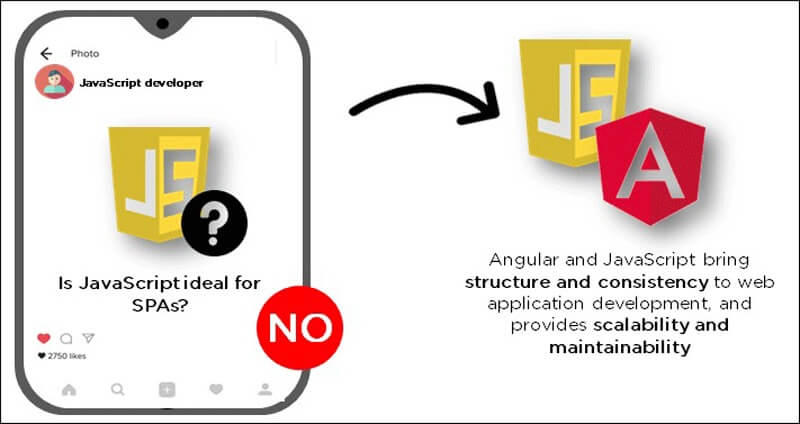
Document Object Model
Document Object Model (DOM) là 1 mô hình xử lý các thông tin dựa trên nguồn dữ liệu dạng mở HTML hoặc XML. Được mô tả với dạng cấu trúc hình cây và mỗi nút sẽ đại diện cho một phần tài liệu đặc trưng.

Angular sẽ sử dụng document object model thông thường chính vì thế khi các bản cập nhật phần mềm được thực hiện trên HTML trong cùng khoảng thời gian, khi này thay vì cập nhật từng chi tiết thì Angular sẽ cập nhật về cấu trúc hiện có của HTML.
TypeScript
TypeScript thường được sử dụng dưới dạng tập hợp của JavaSript, các mã code được viết bằng ngôn ngữ JavaScript sẽ giúp mọi người dễ hiểu và dễ đọc hơn. Bên cạnh đó, các mã dữ liệu từ TypeScript được biên tập sang JavaScript sẽ giúp cho quá trình hoạt động trở nên mượt và linh hoạt hơn trên nhiều nền tảng trình duyệt khác nhau.
Hơn thế nữa, nó cũng là 1 tính năng được khuyến khích nên sử dụng bởi đem tới cú pháp với cấu trúc đơn giản và chất lượng tốt. Thêm vào đó là làm cho cơ sở dữ liệu mã dễ dàng bảo trì mỗi khi gặp lỗi.
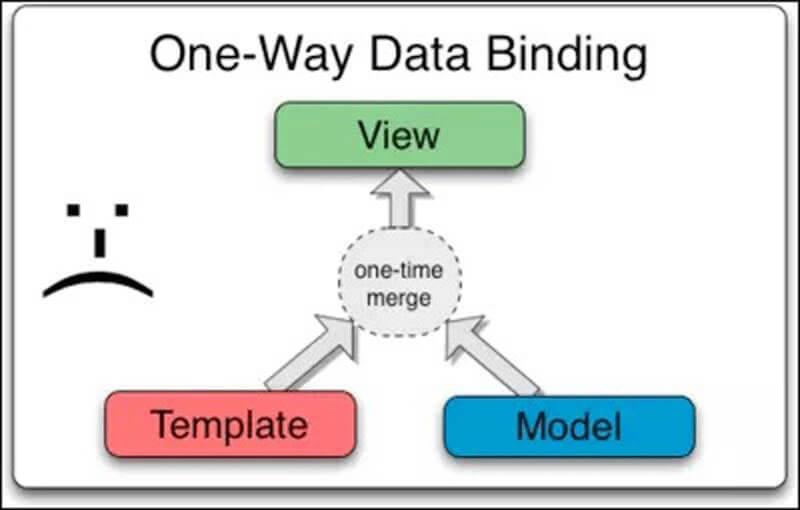
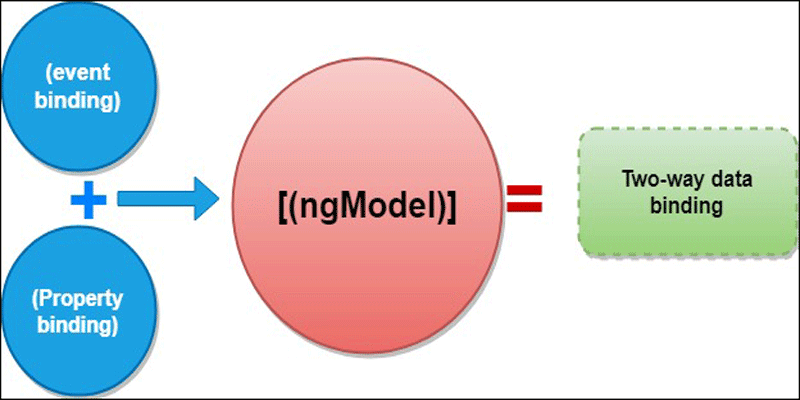
Data Binding
Đây là loại tính năng tự động hóa có trong Angular. Với chức năng chính giúp dữ liệu có trong 2 chiều View và Model được đồng bộ hóa ngay khi View có sự thay đổi.
Data Binding cũng là loại tính năng luôn cho phép người dùng có thể sử dụng và thực hiện thao tác có liên quan tới phần tử website dựa trên trình duyệt web. Với cơ chế hoạt động đơn giản, không yêu cầu sử dụng kịch bản cụ thể hay các lập trình phức tạp thông qua nguồn dữ liệu HTML động.

Thêm vào đó, đa số các yếu tố mang tính tương tác sẽ được sử dụng trong khi liên kết dữ liệu tại website. Ví dụ như thông tin liên quan đến hướng dẫn, các thông tin trên diễn đàn, trò chơi. Đồng thời chế độ hiển thị của Website luôn duy trì ở mức ổn định khi trang web đó chứa lượng thông tin lớn.
Angular sử dụng liên kết 2 chiều với chức năng phản ánh những thay đổi được thực hiện trong giao diện của người dùng. Kết hợp với đó, trạng thái giao diện cũng sẽ phản ánh những thay đổi diễn ra trong trạng thái mô hình. Đây chính là tính năng cho phép Framework có thể kết nối với DOM thông qua bộ điều khiển.
Testing
Angular sử dụng dữ liệu kiểm tra Framework Jasmine, đây chính là yếu tố đem tới nhiều chức năng khác nhau trong quá trình viết các trường hợp kiểm thử có thể xảy ra. Khi này tính năng Karma sẽ đóng vai trò quan trọng giúp bạn có thể chay kiểm thử các trường hợp trên, từ đó giúp thiết lập nên các khung khởi động, báo cáo và thử nghiệm kết quả.
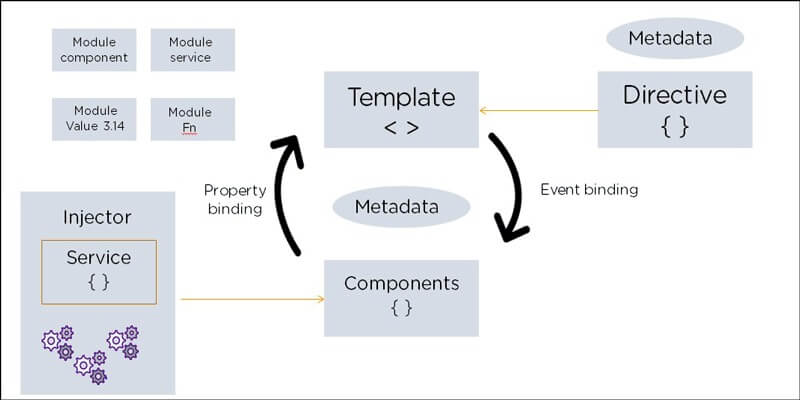
Kiến trúc của Angular
Angular là một Framwork chính thức với công tắc điều khiển với chế độ xem MVC. Nó đem tới các hướng dẫn cụ thể về cấu trúc của ứng dụng và đem tới dữ liệu 2 chiều trong dữ liệu DOM thực.

Modules
Mỗi ứng dụng được phát triển bằng Angular sẽ đều có 1 Module gốc, thường được gọi tên là AppModules. Bên cạnh đó, chúng sẽ giúp ứng dụng được khởi chạy thông qua cơ chế Bootstraps.
Componets
Mỗi Componets trong phần mềm, ứng dụng sẽ chứa dữ liệu logic của ứng dụng đó. Mỗi Componets sẽ được xác định dựa trên 1 phần có trong giao diện người dùng UI.
Templates
Templates Angular sẽ được sử dụng trong khi muốn đánh dấu giữa HTML với Angular. Chức năng chính hỗ trợ sửa đổi các HTML trước khi chúng được hiển thị trên giao diện của người dùng. Có 2 loại Data bingding cụ thể là:
- Event Binding: Thông qua cách thức cập nhật dữ liệu sẽ giúp phản hồi được các dữ liệu đầu vào của người dùng tại môi trường mục tiêu.
- Property Binding: Giúp người dùng đưa ra được các giá trị dữ liệu tương ứng từ dữ liệu có trong HTML.

Metadata
Metadata sẽ cho thấy cách xử lý của Angular đối với 1 lớp dữ liệu cụ thể. Bên cạnh đó, nó còn được sử dụng để định hình hành vi của lớp dữ liệu đó.
Services
Khi dữ liệu của bạn chưa được liên kết với chế độ xem thông thường nhưng bắt buộc phải chia sẻ giữa các Componets thì khi này Services sẽ được tạo nên.
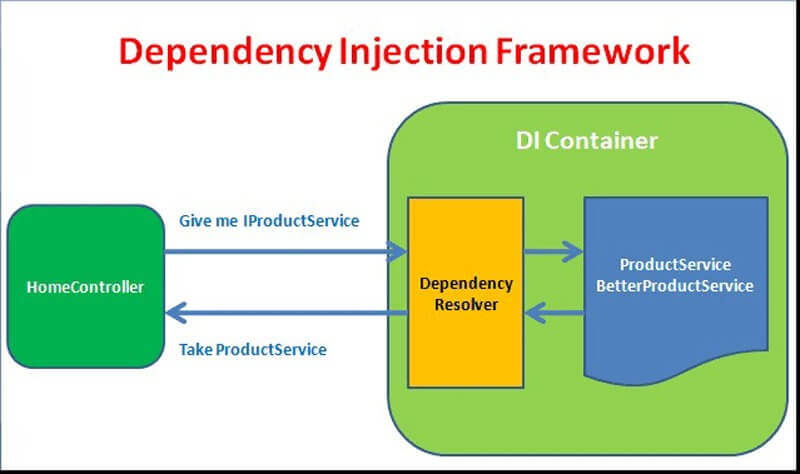
Dependency Injection
Dependency Injection sẽ giúp bạn quản lý các Componets một cách chặt chẽ và hiệu quả nhất. Trong khi hoạt động, chúng không cần nạp nguồn dữ liệu có từ máy chủ hay đăng nhập online, xác thực đầu vào mà thay vào đó, chúng sẽ ủy nhiệm cho các Services đó.

Angular hoạt động như thế nào?
Angular là Framework đa năng có tính ứng dụng nhưng cách hoạt động của chúng lại rất đơn giản:
- Trong khi lập trình, các thông tin dữ liệu đã được nhúng vào trang đó thì Angular sẽ hiển thị ngay lập tức và bắt đầu phân tích các tệp mã lệnh HTML. Để bắt đầu sử dụng và kích hoạt Angular thì yêu cầu HTML phải có thẻ chứa thuộc tính của Ng – app.
- Tiếp theo, tạo ra biến name thì bạn sẽ phải sử dụng các tệp thẻ chứa thuộc tính “Ng – mode = name”. Những thay đổi được phát hiện tại cấu trúc bên trong của biến name, song song với đó dữ liệu này biến thành HTML và giá trị xuất hiện trong thẻ số 2 thì khi này biến name sẽ được sử dụng.
Directives trong Angular
Trong Angular các Directives được biết tới là lớp dữ liệu với các chức năng mới có thể thêm vào Templates hoặc sửa các chức năng hiện có.
Mục đích chính của Directives trong Angular là điều khiển Document Object Model (DOM). Thông qua cách thức hoạt động có thể là thêm vào DOM mới hoặc xóa bớt đi các Document Object Model không cần thiết, thậm chí là thay đổi các chức năng của DOM.

Directives trong Angular hoạt động với 3 loại chính:
- Component Directive: Các lệnh dữ liệu đặc biệt chứa trong Angular được gọi là Component Directive vì chúng được phát triển dựa trên URL mẫu. Bên cạnh đó, nó cũng chỉ hiển thị các nội dung có liên quan nhất trong DOM.
- Structural Directive: Đây là loại tính năng thường được sử dụng khi muốn thay đổi về phần bố cục của DOM. Thông thường sẽ là thay đổi về cấu trúc hoặc thêm bớt các phần tử chức năng chứa trong nó.
- Attribute directive: Sử dụng khi muốn thay đổi về thành phần có trong giao diện hoặc hành vi chính của chúng trong 1 thành phần cụ thể.
Ưu, nhược điểm của Angular
Ưu điểm
– Nếu bạn là Single Page Application thì sử dụng Angular chính là phương pháp hiệu quả nhất giúp công việc trở nên thuận lợi và đạt nhiều thành tích hơn.
– Hỗ trợ Developer tạo ra nhiều thao tác hữu ích thông qua tính ứng dụng của Binding Data dựa trên Code Front End và HTML.
– Angular giúp bạn có thể tái sử dụng lại các Component và thực hiện các Unit Testing 1 cách đơn giản và dễ dàng hơn.
– Khi sử dụng angular có thể tạo ra ít Code nhưng vẫn đầy đủ và hoàn thiện các chức năng cơ bản của dự án.
– Giúp chạy được Framwork Angular Js trên nhiều nền tảng trình duyệt khác nhau cả trên máy tính lẫn điện thoại.

Nhược điểm
– Chưa thực sự là Framwork an toàn trong khi lập trình:
Như thông tin trên thì bạn cũng thấy Angular giống với Front End mà Front End lại bảo mật không tốt với như Black End. Do đó, trong trường hợp này hệ thống dữ liệu API thường được xây dựng và sử dụng để hỗ trợ kiểm tra các dữ liệu đó sao cho an toàn nhất.
– Luôn gặp tình trạng hạn chế về trình duyệt:
Nếu trình duyệt bạn đang sử dụng có tích hợp tính năng Disable JavaScript thì website đó sẽ không thể sử dụng để trình duyệt như mong muốn.

Sự khác nhau giữa Angular và Angular Js
Khi nhắc tới Angular thì chắc chắn bạn thường thấy chúng xuất hiện cùng Angular Js. Vậy điểm khác nhau giữa Angular JS và Angular là gì? Trên thực tế, với tính liên quan của 2 loại Framwork này nên chúng được coi như “anh em” với nhau. Cụ thể hãy quan sát bảng tổng hợp thông tin dưới đây nhé!
Angular | AngularJS | |
| Tên gọi thông thường | Angular thường được sử dụng khi gọi loại Angular 2 trở lên | AngularJS để chỉ về Angular 1 |
| Ra đời | 2016 | 2009 |
| Ngôn ngữ lập trình | TypeScript được xem là phiên bản lập trình nâng cao của JavaScript | Ngôn ngữ JavaScript |
| Cấu trúc | Angular sử dụng các Directives và Components. Các components trong trường hợp này là các directives có template. | AngularJS thường được sử dụng để hỗ trợ các thiết kế Model-View-Controller. |
| Routing | Trong cấu hình định tuyến các Angular thường dùng @Route Config{(…)} | Còn với AngularJS cũng dùng cấu hình định tuyến nhưng với định dạng routing $routeprovider.when() |
| Google hỗ trợ | Có | Không còn được hỗ trợ từ phía Google và Google đã ngừng nâng cấp cho loại Framwork này. |
| Hỗ trợ mobile | Sử dụng xuyên suốt trong các trình duyệt trên di động | Chưa hỗ trợ trình duyệt trên thiết bị mobile |
Trong bài viết trên chúng tôi đã giải đáp thắc mắc về khái niệm Angular là gì? Bên cạnh đó Angular là Framework sẽ giúp bạn thiết kế và tạo web nhanh chóng và đơn giản hơn. Chính vì thế, Angular đang được sử dụng rất nhiều trong các cơ quan doanh nghiệp. Mong rằng những thông tin trên là hữu ích tới bạn. Theo dõi Daotaotester.com để cập nhật thêm nhiều kiến thức bổ ích khác nhé!
Nhận ngay ưu đãi Giáng sinh lên đến 25 % học phí khi đăng ký Khóa học tester trong tháng này!